
Безопасные цвета для сайта: все, что нужно знать о Web Safe Colors
Вашему вниманию предлагается палитра цветов, рекомендуемых для экранного дизайна. Безопасные цвета всегда неизменны при переходе от одного браузера к другому, от одного монитора к другому, или от одной платформы к другой, с их различными разрешениями и возможностями цветопередачи. Если веб-браузер не в состоянии правильно отобразить тот или иной цвет, то он пытается подобрать похожий или смешивает несколько соседних цветов. Может так случиться, что исходный цвет будет замещён чем-то совершенно неподходящим. Сегодня уже весьма спорна целесообразность использования безопасной палитры, однако используя её, вы будете уверены, что цвета будут выглядеть неизменно хорошо и без искажений даже на очень старых компьютерах, вплоть до 8-битного режима отображения с поддержкой всего цветов.









Привет, посетитель сайта ZametkiNaPolyah. Данную запись можно еще отнести к разделу CSS , так как эти цвета можно задавать HTML элементам и при помощи свойств каскадных таблиц стилей. Но, как мы знаем, модель RGB аппаратно-зависимая, и отображения цвета на HTML странице в браузере в любом случае будет зависеть от устройства пользователя.
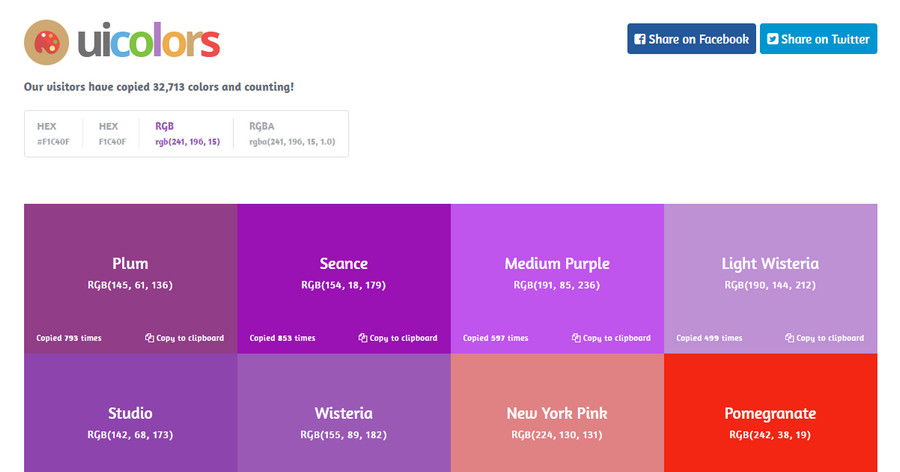
- Список цветов с названиями
- При создании изображения для публикации в сети главной проблемой является правильная передача цвета на разных типах мониторов и в разных браузерах.
- Подбор цвета в веб-дизайне — искусство. Высшее мастерство — когда всё получается по наитию.
- Как известно, цвет может влиять на состояние человека: как психическое, так и физическое.







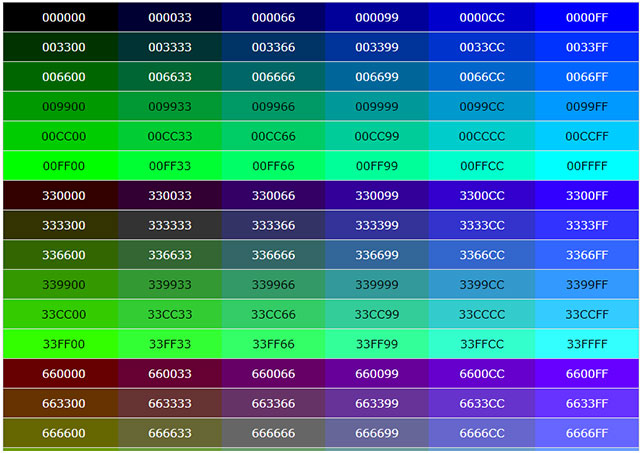
Ниже представлена таблица цветов для так называемого "безопасного" WEB дизайна, эти цвета гарантированно будут верно "работать" на всех типах устройств. Безопасная палитра цветов разработана математическим путем и основная цель таблицы одинаковое отображение цветов используемых в экранном дизайне на мониторах всех пользователей. Таблица состоит из цветосочетаний основных оттенков RGB red, green, blue. В последнее время значимость употребления безопасной палитры ставится под сомнение, в связи с распространением современных устройств легко распознающих небезопасные цвета. Но тем не менее если вы желаете использовать гарантированно выверенную палитру тогда эта таблица к вашим услугам.









Похожие статьи
- Поделки из бисера брелок своими руками - Схемы плетения бисером, цветы и деревья из бисера, игрушки
- Высокие цветы для дачи фото с названиями - Каталог садовых цветов - названия, фото и описание
- Какие цвета одежды модные в 2024 году
- Шаблоны цветов для декора распечатать - Трафареты цветов: шаблоны для вырезания